4月も最終日という事で、、、
天候が安定しない日々が続いておりますが、この時期の体調管理には気を付けて下さい。
今回もWebPerformerのユーザ定義実装についての記事になります。
意外にもWebPerformer関連の地味なユーザ定義の情報は評判が良いらしく、引き続き投稿していこうかと思います。
WebPerformerの標準機能だと、明細に行の追加を行う際、最終行に追加されます。
ですが、システムをご利用になるお客様の中では、[途中行に新規行を追加したい]と考えておられる方も多いのではないでしょうか。
javascriptをカスタマイズし、オリジナルの途中行挿入機能を実装してみることにします。
WebPerformerが標準で実装している行追加・削除の[+][-]ボタンの機能は特に変更せず、
アクションボタン押下時にjavascriptをコールし、新規行を挿入するイメージになります。
後程説明しますが、行挿入と記載しておりますが実際には[行が下に1段ズレる動作]を利用しています。
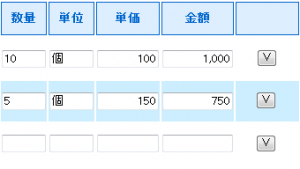
イメージは下図のようになります。