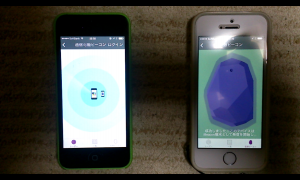
Nexus5x及び6Pで、QRコード読み取り,3D 行先コンパス ARでカメラ画像が、180度回転表示するバグを修正しました。
Nexus 5Xのイメージセンサーは設計上の部品配置の都合で、他のAndroid端末と異なり逆(reverse landscape)に取り付けられているとのことで、rotationが未設定のアプリはpreviewが反転するようになった。
http://qiita.com/tomoima525/items/f59d345ea40c36244f9b
当アプリも180度回転表示してしまいました。
元々は、
camera.setDisplayOrientation(90)
で90度回転させて縦表示するようにしていたのですが、
Nexus5xだと、
camera.setDisplayOrientation(90 + 180)
にしないとだめで、
camera2 APIを利用すれば全自動ですが、
最終、以下のコードを追加して対応致しました。
int cameraID;
int back_camera_flg = 0;
int index = 0;
Camera.CameraInfo cameraInfo;
int result = 0;
while (index < numCameras) {
cameraInfo = new Camera.CameraInfo();
Camera.getCameraInfo(index, cameraInfo);
if (cameraInfo.facing == Camera.CameraInfo.CAMERA_FACING_FRONT && back_camera_flg == 0){
result = (cameraInfo.orientation) % 360;
result = (360 – result) % 360;
Log.w(TAG,"—– CAMERA INFO FRONT " + result );
}
if (cameraInfo.facing == Camera.CameraInfo.CAMERA_FACING_BACK) {
back_camera_flg = 1;
result = (cameraInfo.orientation + 360) % 360;
Log.w(TAG,"—– CAMERA INFO BACK " + result );
break;
}
index++;
}
//camera.setDisplayOrientation(90);
camera.setDisplayOrientation(result);
//
camera.setParameters(parameters);
}
[/js]