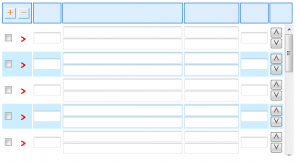
WebPerformerが生成する明細一覧は非常に便利です。
一覧件数に合わせてページの切替を自動的に生成してくれます。
([次へ][前へ]などの一覧切替処理は手動で実装する場合、少し時間がかかります。)
その明細行のカスタムについて紹介します。
前記事でも記載しました通り、ユーザ独自でカスタムを行いたい場合は、
各画面ごとのJavascriptファイルに処理を記述する必要があります。
今回はサンプルとして、IOのSUMMARY_CUSTOMを作成し、javascriptファイルのSUMMARY_CUSTOM.jsに処理を記述します。
明細の上下行切替の機能を記述します。
例えば何かのシステムでINPUT作業中、
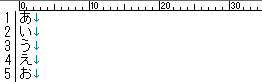
1行目と2行目に入力した値を上下入れ替えたいなぁ。と思う場面があるのではないでしょうか。
少ない項目数でしたら手動で入れ替えることも可能ですが、項目数が増えてくると煩わしい作業になります。
今回は明細行に取り付けたボタンを押下することで入力した値を上下入れ替えます。
明細行ごとに配置した上下ボタンを押下することで、
入力した内容が上下反転します。
次回の投稿へ続く。