拡張で使用する JavaScriptのコードなどは、製品サポートの対象外となるので、充分注意して下さい。
さっそく行挿入機能(オリジナル)ソースコードを記載します。
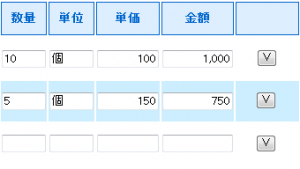
実際の動作としては、行挿入のボタン押下以下の行を1行下にずらす処理を行っています。
理由としては、[+]ボタンのID名称はマニュアルに記載されておらず、今後のバージョンアップ等々で変更される可能性が有る為です。
行追加の動きは見送り、下にずらす形で今回は補います。
[js]
function Insert_Rows(){
//ボタンが押下された行数を取得。
var currentIndex = disp.get__SRC_EVENT_ROWS();
//空行挿入用に変数にセットしておく。
var empty_rows = currentIndex;
//全行カウント
var all = disp.get_TEST1_count();
var SURYO = [];
var TANI = [];
var TANKA = [];
var KINGAKU = [];
//行のステータス
var STATUS = [];
//最終行をカレント行とし、空行挿入が行えるかをチェックする。
disp.setCur_index(all-1);
//押下行より配列へ値をセット
for( i = currentIndex; i < all; i++ ){
//カレント行の指定
disp.setCur_index(i);
//添字の初期化
var ln = i;
//ボタン押下行の値を変数にセットしておく。※次下行にセットする。
SURYO[ln] = disp.get_SURYO();
TANI[ln] = disp.get_TANI();
TANKA[ln] = disp.get_TANKA();
KINGAKU[ln] = disp.get_KINGAKU();
//行のステータス
STATUS[ln] = disp.get__Status_TEST1();
}
//行に値をセット
for( i = currentIndex; i < all; i++ ){
//カレント行の指定
disp.setCur_index(i);
//添字の初期化
var ln = i;
if( i == empty_rows ){
//挿入行を空白にする。(挿入されたかのような動作にしている。)
disp.set_SURYO(String(""));
disp.set_TANI(String(""));
disp.set_TANKA(String(""));
disp.set_KINGAKU(String(""));
//行のステータス
disp.set__Status_TEST1("INSERT");
}
else{
//挿入行以外は値を画面にセット。
disp.set_SURYO(String(SURYO[ln-1]));
disp.set_TANI(String(TANI[ln-1]));
disp.set_TANKA(String(TANKA[ln-1]));
disp.set_KINGAKU(String(KINGAKU[ln-1]));
//行のステータス
disp.set__Status_TEST1(String(STATUS[ln-1]));
}
}
}
return true;
}
[/js]
基本的なコードですので、エラーチェック等々は必要です。
例えば、最終行の項目に入力値が無い状態の場合のみ行挿入を行う場合、最終行をカレント行とし、入力チェックを入れる必要があります。
disp.setCur_index(all-1);
if(入力チェック){
正常処理
}
else{
alert("最終行に行追加が必要");
}
[/js]
ではこの辺で・・・。