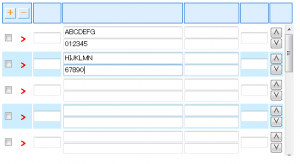
②明細行右端の下矢印ボタンを押下します。押下時に、
下記SUMMARY_CUSTOM.jsに記述した内容がコールされます。
今回、function:Change_Rows_Downを作成します。
//ボタンが押下された行数を取得。
var currentIndex = disp.get__SRC_EVENT_ROWS();
//全行カウント
var all = disp.get_SUMMARY_count();
//最終行の挿入ボタンを押下時は、確認ダイアログを表示する。
if(parseInt(currentIndex) + 1 == parseInt(all)){
alert("最終行では下行の切り替えができません。");
}
else{
var COL1 = [];
var COL2 = [];
var COL3 = [];
var COL4 = [];
var COL5 = [];
//行のステータス
var STATUS = [];
//下行からループを開始するためのセット用変数
var currentIndex_add = parseInt(currentIndex) + 1;
//添字の初期化
var ln = currentIndex;
//押下行とその下行のみ、配列へ値をセット
for( i = currentIndex_add; i >= currentIndex; i– ){
//カレント行の指定
disp.setCur_index(i);
//ボタン押下行の値を変数にセットしておく。※次下行にセットする。
COL1[ln] = disp.get_COL1();
COL2[ln] = disp.get_COL2();
COL3[ln] = disp.get_COL3();
COL4[ln] = disp.get_COL4();
COL5[ln] = disp.get_COL5();
//行のステータス
STATUS[ln] = disp.get__Status_SUMMARY();
//添字はカウントアップする。
ln++;
}
//行に値をセット
for( i = currentIndex; i <= currentIndex_add; i++ ){
//カレント行の指定
disp.setCur_index(i);
//添字の初期化
var ln = i;
//挿入行以外は値を画面にセット。
disp.set_COL1(String(COL1[ln]));
disp.set_COL2(String(COL2[ln]));
disp.set_COL3(String(COL3[ln]));
disp.set_COL4(String(COL4[ln]));
disp.set_COL5(String(COL5[ln]));
//行のステータス
disp.set__Status_SUMMARY(String(STATUS[ln]));
}
}
return true;
}
[/js]
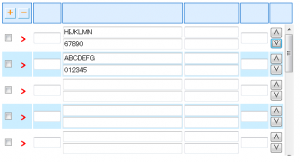
③functionコール後、明細の入力値が入れ替わります。
下図のように切替われば、正常に処理が実装されています。

同様に上矢印のボタン押下の処理も記述することで、上下の切替が可能になります。