弊社では、Vidyo社の会議システムを扱っています。
Vidyoは、会社の規模や、管理システム、利用のシーンに合わせたビデオ会議のスタイルをご利用できます。
https://www.facebook.com/stc.vidyo/
https://www.vidyo.starserv.ne.jp/
Vidyo社のVidyo H264 SVC コア技術は、Googleのハングアウトにも使われています。
VidyoとインターフェースをとるのにAPIでクライアント用ライブラリーやWEB APIインターフェースが提供されており、自社専用のVidyoツールを作成することができます。
クライントネイティブだとAndroid,iOS,Mac OS X,Linux,WindowsそれぞれにAPIライブラリが用意されていますが、
一番やり易いのは、VidyoWeb API(1.0.3)となります。
(ただし、今のところ対応OSはWindows、MacOS Xのみとなります。)
また、次世代のWebRTC 3.0.0 (15) であれば、
Android,Mac OS X,Linux,Windows(Chrome / Firefox)が利用できます。(iPhone[iOS] がまだない><)
今回は、VidyoWeb API(1.0.3)で接続できるか試してみます。
APIを利用するには、vidyoポータルにAPIライセンスが無いとできません。
弊社のVidyoポータルサーバにはまだAPIライセンスを投入していませんので、
Vidyo社よりSandbox用のサイトを用意して頂いたのでそこでテストして見ました。
●事前準備
・VidyoClientAPI_Plugin_VidyoWeb DLLが必要です。
・SOAPサーバが必要(サンプルコードはSOAPを利用しています。)自力で書けば
必要ないですが、Vidyo社のテスト用のSOAPサーバを利用
・サンプルコード VidyoClientAPI_Sample_VidyoWeb_1_0_3_00060.zip
注)これらはVidyo社のユーザアカウントがないと利用できません。
結果はご覧のとおり利用できました。次回はWebRTCで動かしてみてカスタマイズしてみたいと思います。
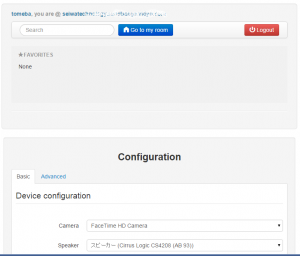
■ログイン後の画面

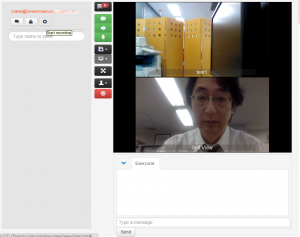
■接続
下段 私(Windows 7 / Chrome 、上段 他の人(test1 Android4.3 Vidyo Mobile)にグストリンクを送って接続

資料共有もできます。
Vidyo STCビデオ会議クラウドサービスに興味を持たれた方は、
こちへ、
http://www.seiwatec.co.jp/